
- #Visual basic code maze game how to
- #Visual basic code maze game full
- #Visual basic code maze game free
Var x = parseInt(91 + 60*current_column) We can use this simple relationīetween movement, row and column indices to implement a function for drawing the players marker after movement: For instance, moving the player marker up, means changing the row index from 4 to 3. (with a specific index for row and column) to a neighbor cell (where one of the two indices will be either one value greater Moving the player markers means moving it from one cell Will initially be in the row with index 4 and the column with index 0. With these lines included, the maze looks like this: 0 1 2 3 4 0 1 2 3 4īesides the lines, indices from 0 to 4 have been added for the 5 rows and 5 columns in the grid. ( element) to the SVG element (immediately after the two elements): This is easiest to recognize by adding the following lines Implemented as a grid with dimension 5 times 5, with each of its 25 cells having dimension 60 time 60 pixels. The placement of the maze walls shows that the maze is The chosen maze is characterized not only by being quadratic. Each of them have an id, so they can beīasic movement of the player marker (yellow circle)

The two first sub elements are squares ( ), one green,

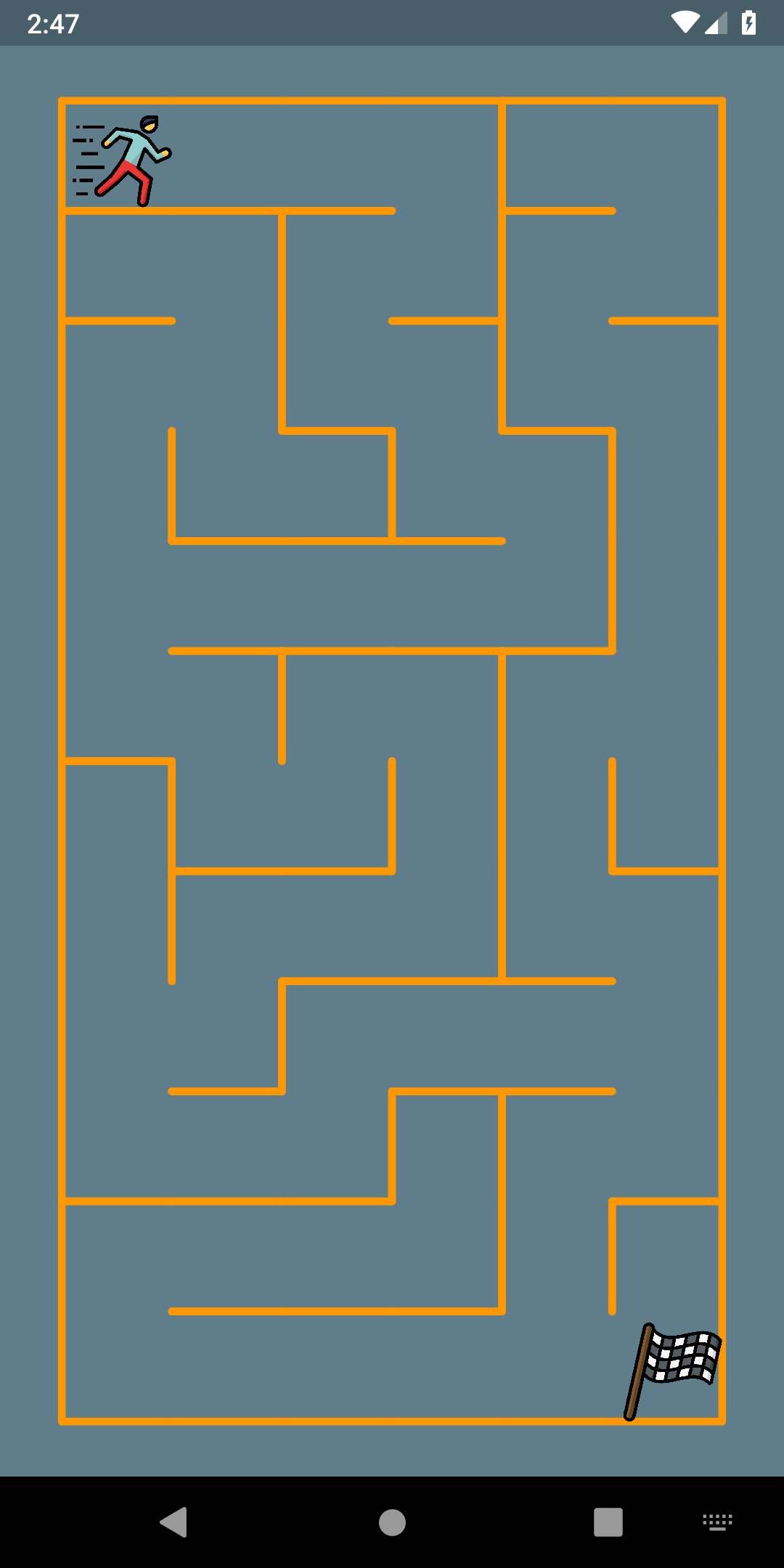
Pressing the arrow left, right and down button will move the yellow circle in left, right and down repectively. Obviously, a press on the button with arrow up (↑) will move the yellow circle (the players marker) up and likewise Simulates the arrow keys on a keyboard (and yes you can also implement movement using the keyboard arrow keys as has beenĭone on my homepage). The goal is to implement a simple maze game, where the player can move inside the maze using buttons, which
#Visual basic code maze game how to
#Visual basic code maze game free
If you have any questions or suggestions about Maze Game in Visual Basic 2013, please feel free to leave a comment below. If you have any questions or suggestion about this project you may contact the programmer of this repository.
#Visual basic code maze game full
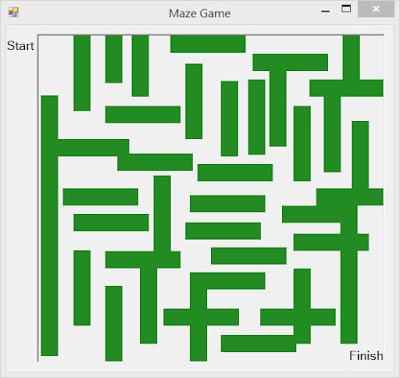
Download the full source code here.=> MAZE_game Arrange the labels to create a simple maze for the player to navigate. Some labels should be wide and thin, while others should be tall and thin. Select a Back Color and set the label AutoSize property to False.Ĭarry out the same procedure for all of the labels. Reduce the size of the PictureBox and give it a Back Color or an image. To make your maze, add a PictureBox control and as many labels as you like. A message box will then display to inform the user that you have completed the journey. The game will only end when the pointer reaches the finished label at the end of the maze. If the walls are touched by the pointer, it will automatically jump back to the start.

In this game, it allows the user to navigate through the corridors without touching the walls. Maze Game in Visual Basic 2013Maze Game in Visual Basic 2013 is my Mini System as final requirements in Computer Programming subject.


 0 kommentar(er)
0 kommentar(er)
